Tutoriel Bootstrap explication du code, tutoriel & guide de travaux pratiques en pdf.
Comment s’en servir ?
Bootstrap propose un système de grille qui permet d’agencer les éléments de vos pages et d’adapter les pages au support utilisé pour les visualiser.
Il propose aussi un style pour les boutons, formulaires et autres éléments de vos pages. Ce style peut facilement être modifié tout en conservant tous les avantages de Bootstrap.
Présentation de la version actuelle : la version 3
Elle intègre totalement l’aspect responsive alors que cette fonctionnalité était séparée dans les précédentes versions. Aussi, on peut considérer cette version comme « mobile-first », c’est-à-dire développée et pensée pour les appareils mobiles afin de couvrir tous les besoins.
Installation
Allez sur le site http://getbootstrap.com/getting-started/#download et cliquez sur le bouton de téléchargement « Download Bootstrap ».
Dézippez le fichier et le placer dans le dossier www de votre serveur local ou web.
Le dossier contient 3 sous-dossiers :
CSS :
- css comporte les classes de base de Bootstrap
- bootstrap-theme.css contient des règles de styles particulières pour créer un thème spécifique pour Bootstrap
FONTS :
- glyphicons-halflings-regular.svg comporte la collection d’icônes au format svg
- glyphicons-halflings-regular.ttf comporte la collection d’icônes au format ttf
- glyphicons-halflings-regular.woff comporte la collection d’icônes au format woff
- glyphicons-halflings-regular.eot comporte la collection d’icônes au format eot
JS :
- js contient le code JavaScript des composants de Bootstrap
Les fichiers min (bootstrap.min.css, bootstrap.min.js et bootstrap-theme.min.css) contiennent le même code que leurs équivalents (bootstrap.css, bootstrap.js et bootstrap-theme.css) mais ont été épurés des commentaires et compressés pour les alléger et accélérer ainsi leur chargement. Ils sont à utiliser en environnement de production, une fois que le développement est terminé.
Les fichiers bootstrap-theme.css.map et bootstrap.css.map permettent de retrouver l’emplacement original d’une ligne de code à partir du code minifié. Cette fonctionnalité est utilisable avec les dernières versions de Chrome et Firefox. Ces fichiers ne sont pas indispensables au fonctionnement de Bootstrap.
Intégration
Vous pouvez créer une nouvelle page avec le code ci-dessous ou choisir de partir d’un template (par exemple sur : www.startbootstrap.com ).
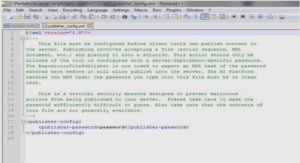
Explication du code
<meta name= »viewport » content= »width=device-width, initial-scale=1″> permet d’ouvrir la fenêtre à la largeur de l’écran avec « width=device-width » et de régler le zoom avec « initial-scale=1 ». La balise META viewport permet de fixer certaines valeurs pour les Media Queries. Les Media Queries permettent d’adapter la restitution d’une page à différentes caractéristiques des terminaux (taille écran, zoom, définition…).
<link href= »bootstrap/css/bootstrap.css » rel= »stylesheet »> est la déclaration du fichier CSS pour son utilisation dans la suite du code. Faites attention à spécifier le bon chemin d’accès. Ce fichier est le cœur de Bootstrap.
La partie commentée (balises <!– … –>) permet de gérer les spécificités d’Internet Explorer.
Votre code doit se trouver entre le balises <body></body> au-dessus des balises <script>.
La grille de Bootstrap
Bootstrap propose un système de grille qui permet d’agencer les éléments de vos pages et d’adapter les pages au support utilisé (détecté par les Media Queries) pour les visualiser.
La grille de Bootstrap est composée de 12 colonnes de même largeurs qui occupent ensemble la largeur de l’écran. On peut avoir plusieurs lignes sur cette grille et elles ne sont pas forcément de même hauteurs. La hauteur d’une ligne est celle du plus gros élément qu’elle contient.
Le tableau ci-dessous présente pour chaque type de support la largeur de référence utilisée par les Media Queries et la classe Bootstrap adaptée à cette largeur d’écran.
Pré-requis à ce tutoriel
Qu’est-ce que Bootstrap ?
A quoi sert-il ?
Pourquoi utiliser Bootstrap plutôt qu’un autre framework CSS ?
Comment s’en servir ?
Présentation de la version actuelle : la version 3
Installation
Intégration
La grille de Bootstrap
Utilisation des éléments Bootstrap
Les listes
Les descriptions
Les images
Les icônes
Les boutons
Les tableaux
Les formulaires
A vous de jouer
Arrivée de la version 4