Les réseaux multi-couches
Implémentation
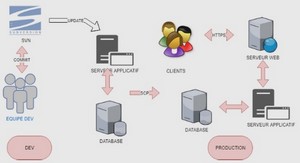
Le processus M-QuBE3 a été développé dans le contexte du projet ANR BLIZAAR (voir chapitre 2). Nous avons convenu au début du projet d’une architecture commune avec nos partenaires à partir de laquelle développer nos outils (sous-section 6.1.1). Cependant des évolutions du modèle initial ont été nécessaires afin de parvenir à nos fins lors de la conception de M-QuBE3 (sous-section 6.1.2). Si l’architecture initiale est induite par les spécificités du projet et ses évolutions par celles de M-QuBE3 , nous présentons ensuite la configuration de M-QuBE3 qui est directement liée aux volontés des experts (sous-section 6.1.3). 6.1.1 Architecture initiale Conformément aux objectifs du projet, l’architecture technologique repose sur une plateforme web sur laquelle chaque partenaires peut ajouter ses propres outils de calculs et de visualisations (Fig. 6.1). La plateforme s’articule autour d’un serveur central sur lequel se greffent des serveurs périphériques dédiés à la gestion et aux calculs sur le réseau issu des données européennes. Ce serveur central est alors une interface pour accéder aux données sans avoir à se soucier de leur gestion en amont. Il utilise notamment deux bases de données NoSQL (“Not only SQL”) pour stocker d’une part les informations relatives à la gestion des utilisateurs et d’autre part aux données du réseau. Ce serveur est également le point d’accès de l’utilisateur qui peut ainsi bénéficier des différents services de visualisation et d’exploration offerts par la plateforme directement sur son navigateur. Un serveur utilisant le langage javascript, NodeJS (https://nodejs.org/en/), a été sélectionné pour l’utilisation facilitée des bibliothèques utilisées pour la gesion et l’affichage des données (voir ci-après). Des serveurs additionnels peuvent ensuite être greffés au serveur NodeJS afin de répondre aux besoins des technologies imposées par les visualisations et les autres fonctionnalités que l’on souhaite ajouter. Ces serveurs communiquent par le biais de fichiers JSON (un format de données inspiré des objets du langage Javascript : https://fr.wikipedia.org/ wiki/JavaScript_Object_Notation) répertoriant les sommets, liens et les divers informations utiles à afficher coté client.Du coté des bases de données, les données définissant des réseaux imposent des contraintes dans la modélisation afin de pouvoir être exploitées de manière optimale. Il est en effet difficile de stocker et établir des requêtes sur un réseau complexe (hétérogène et très connecté) et volumineux avec une base de données relationnelle comme l’ont attesté les travaux précédemment effectués lors du projet TETRUM [45] (chapitre 2). Une base de données graphe (i.e. une base de donnée où les données sont stockées nativement sous forme de sommets et de liens entre les sommets définissant ainsi un graphe) a donc été sélectionnée pour permettre une utilisation efficace du réseau. Le modèle choisi contenant les données historiques est une base Neo4J (https://neo4j.com/) avec laquelle nous avons déjà travaillé et qui est familière aux différents membres du projet BLIZAAR. Celle-ci est interrogée par le serveur central afin de créer un réseau intermédiaire, le graphe tampon (« master graph » dans la documentation anglophone du projet), correspondant à une image partielle des données créée à partir d’une requête de l’utilisateur. Ce sous-réseau, plus léger et plus simple, permet ensuite d’être exploité directement par une requête vers le serveur NodeJS afin d’être utilisé par les différentes vues sans avoir à solliciter la base Neo4j. En plus de la base de données Neo4j, il y a aussi une base orientée document de type mongodb (https://www.mongodb.com/fr) dédiée principalement aux informations liées aux utilisateurs (sessions, mots de passe, identifiants) ou à des sauvegardes de listes de sommets pour des vues spécifiques de nos partenaires. Les serveurs de calcul sollicités par le serveur central utilisent principalement R (https://www.r-project.org), Gephi [6] (https://gephi.org) et Tulip [3] (http: //tulip.labri.fr). Leurs rôles sont utilisés en fonction des besoins des visualisations à développer et des préférences individuelles des développeurs. Du coté client, l’aspect visuel général est assuré par Bootstrap (une bibliothèque en langage CSS et Javascript permettant de structurer les pages sur une grille afin d’avoir une résultat ordonné et régulier, https://getbootstrap.com/) et Angular(https://angular.io/), une bibliothèque permettant de modifier facilement la structures des pages ainsi que facilitant l’utilisation des données transitant depuis le serveur central. Pour l’affichage des visualisations coté client, les vues noeuds-liens des réseaux sont assurées par sigmaJS, une API de visualisation spécialisée dans les graphes, ou directement en webGL, une variante web d’OpenGL (https://www.opengl.org/, une bibliothèque de référence pour faire de la synthèse d’image) permettant notamment d’utiliser le processeur graphique de l’ordinateur via un navigateur pour des performances accrues. Les visualisations d’autres types sont essentiellement assurées par D3.js (https://d3js.org/), une 66 bibliothèque graphique proposant une grande liberté en terme de représentations graphiques mais limitée à des jeux de données plus réduits. Cependant, le développement de M-QuBE3 a demandé de dévier de cette architecture pour répondre à des besoins techniques. 6.1.2 Évolution de l’architecture L’architecture initiale est conçue avec pour préoccupation première la généricité et l’adaptabilité. Néanmoins, des limites sont apparues lors de la conception de M-QuBE3 . Les spécificités de M-QuBE3 ont révélé deux éléments imposant de dévier légèrement de la direction initiale (Fig.6.2). Comme indiqué précédemment, les données utilisées par les vues transitent dans la première architecture à travers le graphe tampon (l’image partielle du réseau) contenue dans le serveur central. Ceci pose un problème à M-QuBE3 qui nécessite d’accéder au réseau entier lors de son calcul d’intérêt. En effet, celui-ci se comporte de manière analogue à un algorithme glouton : à partir de la sélection utilisateur, les différents scores sont calculés pour le voisinage de chaque sommet de cette sélection. Après avoir établit un classement à partir de ces scores, le sommet ayant le meilleur score d’intérêt aura son voisinage ajouté à la population à évaluer. La procédure est réitérée et la zone analysée dans le réseau s’étend au fur et à mesure que des voisinages de sommets en tête de classement sont ajoutés. Avoir une image partielle du réseau est alors problématique car la zone à analyser peut facilement sortir hors de ce sous-réseau et ainsi imposer une mise à jour du graphe tampon à chaque nouveau classement pour récupérer les sommets manquants. Au final, il est alors plus efficace de pouvoir directement utiliser un réseau complet pour éviter d’alourdir significativement le temps de calcul de M-QuBE3 . En pratique, la base Neo4j est donc directement liée à un serveur Flask où un graphe Tulip est généré avant toute action de l’utilisateur à partir des données de Neo4j. Le graphe tampon n’est donc plus utilisé. Toutes les opérations requises par M-QuBE3 sur le réseau sont ensuite opérées sur le graphe Tulip stocké et utilisé sur le serveur Flask. Le deuxième élément est l’utilisation du graphe de trace (graphe des actions de l’utilisateur, voir chapitre 4). Ce graphe a pour particularité d’être un graphe de graphes i.e. un graphe où chaque sommet est un sous-réseau qui a été généré par M-QuBE3 (voir chapitre 4). Il est alors nécessaire de pouvoir gérer une deuxième structure de graphe parallèlement à celle issue des données et aussi de pouvoir accéder facilement aux différents sous-réseaux générés par M-QuBE3 . Le serveur nodeJS se veut initialement générique et utilisable avec différents serveurs de calculs (coté serveur) et différentes vues (coté client). Modifier sa structure spécifiquement pour M-QuBE3 en tordant son implémentation va à l’encontre de son objectif premier. Cela nécessite encore une fois d’avoir une autre structure graphe en dehors du serveur central et à proximité du réseau des données européennes sur lequel s’établissent les calculs de M-QuBE3 . Chaque vue partielle du graphe de trace doit en effet pouvoir être sauvegardée et lue avec un minimum d’aller-retours entre les différents serveurs, ce mécanisme est donc aussi assuré par Tulip sur le serveur 68 Flask en générant un deuxième graphe Tulip spécialement dédié au graphe de trace. Chaque sommet du graphe de trace référence alors les différents éléments (sommets et liens) composant un sous-réseau précédemment généré par M-QuBE3 et permet de facilement ré-accéder à ces données pour pouvoir les afficher à la volée. Par ailleurs, Tulip a des facilités natives pour gérer ce type de structures complexes [66], permettant ainsi d’éviter de ré-implémenter un structure de donnés capable de gérer les graphes de graphes ou de dupliquer des données. Après avoir décrit l’implémentation et le déploiement derrière M-QuBE3 , voyons maintenant son paramétrage.