Contenu
● 1) Création et dessins des UserForms
● 2) Comportement des UserForms
– Affichage des UserForms
– Comportement des UserForms : écriture du code associé
– Intégration dans la hiérarchie et manipulation des widgets
● 3) Boîte de dialogue : d’autres widgets mais pré-implémentés
● 4) Programmation évenementielle
– Aspects théoriques
– Exemples d’implémentation
– Développement de quelques éléments de la hiérarchie
Affichage des UserForms
● La création d’un UserForm ajoute un objet dans la hiérarchie.
● L’affichage est une procédure associée. En première approche, pour afficher le UserForm, on fait une procédure d’un module, d’un classeur ou d’une feuille de calcul. Soit par exemple le rajout d’un UserForm « UserForm1 », son affichage :
Sub main()
UserForm1.show
End Sub
ou :
Sub main()
Call UserForm1.show()
End Sub
● Dans ce qui suit, on verra une manière plus élegante d’afficher les UserForms (voir la partie sur la programmation 10 évenementielle)
Comportement des UserForm :
écriture du code associé
● A partir de la définition de l’UserForm dans VBE, on accède à une interface de définition du code via clic droit sur le UserForm – code
● OU BIEN : en cliquant deux fois sur l’un des widgets qui a été défini : dans ce cas, apparaît une procédure possible pour le widget.
● La forme des procédures sur la page associée au UserForm : nomObjet_evenementSurObjet(). Quelques exemples :
Private Sub Frame1_Click()
Private Sub CheckBox1_Click()
Private Sub Label1_Click()
● Ces procédures sont déclarées private. Elles sont activées lors des actions de l’utilisateur sur l’interface.
● => PROGRAMMATION EVENEMENTIELLE
Comportement des UserForm :
premiers tests
● On définit un UserForm avec un label qui sera automatiquement nommé Label1 du UserForm et une zone de texte qui sera automatiquement définie comme textBox1_change. En double cliquant les objets, on fait apparaître des procédures liées :
Private Sub Label1_Click()
MsgBox « Label1 »
End Sub
Private Sub textBox1_change()
MsgBox « textBox1 »
End Sub
● Il y a réaction et activation du code dès que l’utilisateur rentre une valeur dans le champ texte ou dès qu’il clique sur le label.
● Pour chaque élément rajouté au widget : il dispose de propriétés et de procédures / fonctions associées. Les voir en cours de frappe pour Label1 dans l’exemple précédent par exemple (aide à la saisie de VBE).
● Pour chaque clic sur le label, on peut provoquer un changement de couleur en utilisant la propriété BackColor de Label1:
Private Sub Label1_Click()
Randomize
Label1.BackColor = RGB(255 * Rnd, 255 * Rnd, 255 * Rnd)
End Sub
Le userForm est une hiérarchie d’objets
● En créant un UserForm, on crée un nouvel arbre d’objets : UserForm1
Label1 textBox1
● Notamment, le chemin d’accès complet des objets-widgets du UserForm :
– UserForm1.Label1
– UserForm1.textBox1
● Conséquences pour l’accès aux variables et aux procédures/fonctions
● Un exemple :
Sub modifUF()
UserForm1.Label1.BackColor = RGB(0, 0, 255)
UserForm1.Show
End Sub
● Cette instruction peut être spécifiée sur la page de code associée au userForm ou sur un module autre
Le UserForm est lui même un objet d’une hiérarchie
Application
Workbooks VBE
… ActiveVBProject
VBComponents
● Créer un UserForm c’est rajouter une hiérarchie d’arbre dans un arbre. Cf la définition de l’arbre et le maintien des 16 propriétés.
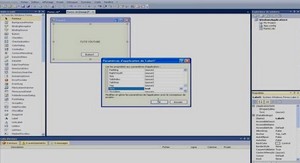
Manipulation des UserForms via le code (1)
● L’exécution des codes suivants nécessite l’activation de plusieurs librairies : Outils-References et activation de :
– Microsoft Visual Basic Édition Applications,
– Microsoft Forms 2.0
(le numéro ou le nom des bibliothèques peut être légérement différent en fonction de la version)
● Ajout automatique de UserForm :
Sub test()
Application.VBE.ActiveVBProject.VBComponents.Add (vbext_ct_MSForm) End Sub