Différence entre target et currentTarget
Dans l’expression evt.target.name, nous désignons la propriété name (le nom) de l’élément activé contenu dans l’objet (target) auquel est rattaché la classe invoquée par l’écouteur, et donc, l’événe- ment qui lui est associé (evt). Cette expression (target), est employée lorsque plusieurs objets isolés dans un même et unique conteneur exécutent la même fonction.Considérons l’exemple suivant : prenons deux ensembles, un ensemble de lettres et un ensemble de chiffres. Plaçons un écouteur sur chacun d’eux. Les deux ensembles invoquant la fonction alors (evt :Event), la propriété target renverra la lettre ou le chiffre qui aura intercepté le clic, tandis que currentTarget renverra le groupe auquel l’écouteur est appliqué et dont l’événement a été intercepté.Enfin, nous appliquons une transition TweenMax sur la position horizontale du carré blanc pour créer ainsi l’effet de déplacement. Seul le paramètre x doit être calculé et défini. Il suf- fit de récupérer au travers de son nom l’index de position de la vignette et de le multiplier par l’espacement existant entre chaque vignette (90 pixels) puis de retrancher le décalage de 2 pixels nécessaire pour assurer la marge du carré blanc. Attention, comme lors du chargement la première vignette est déjà en place, il nous faut en tenir compte et démarrer l’incrémentation à 1, donc retrancher 1 à la valeur d’index de la vignette. À défaut de cette correction, nous observerions un décalage de 90 pixels vers la droite.Dans chacune de ces deux fonctions, l’animation TweenMax est activée uniquement si la position de la cible des vignettes l’y autorise. Plus exactement, l’animation est lancée si, pour le déplacement du menu dans le sens du retour, sa position courante reste inférieure à sa position initiale (voir Figure 5.16). Nous multiplions cependant la valeur par deux afin de recentrer arbitrairement l’objet dans la scène. Mais ce n’est pas une obligation.
Résoudre les erreurs éventuelles au chargement et à l’exécution
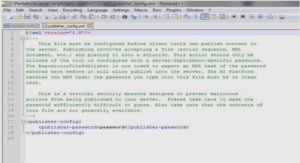
Des erreurs de chargement ou d’exécution peuvent apparaître lorsque vous produisez avec des fichiers externalisés (pour le chargement) ou lorsque vos développements sont lourds ou exécutés sur des systèmes instables ou à bout de souffle (pour l’exécution). Une erreur, fut- elle bénigne, peut, dans certains cas, neutraliser l’ensemble de votre application si celle-ci n’est pas orientée vers une action alternative.Dans notre document, nous chargeons le fichier XML utilisé pour la réalisation de la galerie photo. Mais aucune action n’est distribuée pour traiter les données. Nous avons simplement placé dans le code les instructions qui permettent, à chaque étape, de localiser tout éventuel problème de chargement ou d’exécution. Les actions trace qui apparaissent permettent alors d’identifier l’apparition de tel ou tel problème et, si besoin, de substituer ces actions trace par des instructions qui proposent un contenu alternatif à ce qui devait apparaître en l’absence d’erreur.Ainsi, dans le code de ce document, nous avons mis en commentaire la ligne qui fait réfé- rence à l’URL du document XML valide. Puis, nous l’avons dupliquée en remplaçant le nom du fichier valide par un nom invalide. Ainsi, le fichier qui n’existe pas génèrera une erreur de chargement.
Lorsque le document est publié, le fichier inexistant n’est pas trouvé. Le message, inscrit dans l’action trace (« erreur de chargement générée volontairement dans le cadre de cet exemple »), apparaît aussitôt dans la fenêtre de sortie. En réactivant l’instruction URLRequest valide et en neutralisant la commande erronée, le message lié à l’erreur de chargement n’apparaît plus lorsque le document est à nouveau publié.Ensuite, pour contrôler la validité des instructions qui seront exécutées après le chargement, toutes les lignes de code de cette fonction doivent être introduites dans le bloc d’instructions try{}. À défaut, les actions non incluses entre les deux accolades qui suivent la méthode try ne seront pas vérifiées. Pour tester la validité des actions contenues dans le bloc d’ins- tructions try{}, nous y plaçons une action trace qui confirme la bonne exécution de l’ensemble du programme :Le bloc catch{} propose l’exécution d’une instruction alternative dans le cas où une erreur aurait été détectée. Par exemple, vous pouvez afficher à travers le bloc d’instruction catch{} un message. Ce message peut signaler, à l’utilisateur, une erreur d’exécution indé- pendante du site et lui suggérer de recharger le document ou de se reconnecter ultérieure- ment. Vous pouvez aussi exécuter une version allégée de votre programme proposé initialement dans le bloc try{}, mais cela augmente naturellement la charge de votre déve- loppement. Dans notre exemple, le bloc catch{} exécute une action trace qui affiche le type d’erreur rencontré, en invoquant la classe Error relative à cette commande .