Développement Web cours débutant, tutoriel & guide de travaux pratiques en pdf.
JavaScript : Dynamisme du document
Introduction
Les trois notions fondamentales : • Le fichier est au format JavaScript ; • Le document (ou programme) est à destination de l’internaute ; • L’outil est un navigateur Web.
Le code JavaScript est interprété par le navigateur Web (s’il n’est pas trop préhistorique et si sa configuration ne l’a pas désactivé).
Je viens déjà de vous présenter un inconvénient de JS : il peut être désactivé. Néanmoins sachez que c’est ce langage qui est derrière l’acronyme AJAX… JavaScript est donc fondamental dans le développement des sites Web d’aujourd’hui (de type Web 2.0), à savoir des sites qui ne se contentent pas d’afficher des pages Web mais qui demandent à l’internaute de s’impliquer, de participer, voire des sites qui s’adaptent au profil de leurs visiteurs.
Incruster du code JS dans une page Web permet à la page de réagir aux actions de l’internaute, par exemple « la souris survole tel bouton » ou encore « le formulaire vient d’être envoyé ». Ainsi, nous pouvons utiliser JavaScript pour attraper des évènements et agir en conséquence.
ActionScript 3, la dernière version du langage de script pour Flash, utilise une syntaxe quasiment identique à celle de JavaScript.
Outils nécessaires
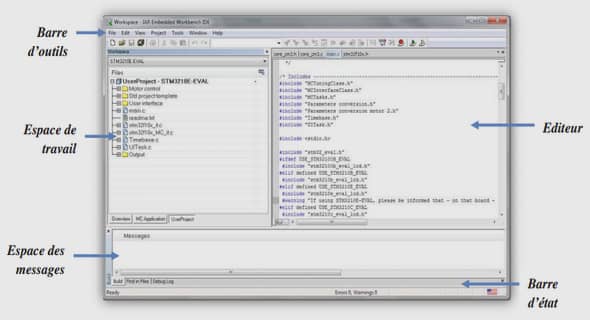
Pour développer en JavaScript, il est recommandé d’avoir un éditeur de code plus puissant que ceux recommandés au début de cet article (avoir la documentation du langage à portée de main commence à devenir une condition importante). Cependant, surtout dans vos débuts, vous pourrez vous contenter de rechercher sur Internet et d’utiliser des codes sources déjà existants, en les adaptant à vos besoins.
En clair, il vous faut un bon éditeur de code + la documentation officielle + une bonne FAQ (cf. les liens ci dessous).
Un bon outil de développement JavaScript est Aptana, dans la famille d’Eclipse.