Cours PHP notion Client/serveur, tutoriel & guide de travaux pratiques PHP en pdf.
Notion Client/serveur
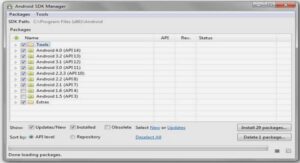
Le client est le navigateur web (firefox, internet explorer, opéra, safari…). Le serveur est l’ordinateur qui héberge le site (EasyPhp est un logiciel qui installe un serveur sur votre ordinateur pour tester votre site sans passer par un hébergeur. )
Présentation d’Html
Le rôle du html est de structurer le contenu informatif du site et de le mettre en forme. On peut utiliser entre autres les tableaux html pour la mise en page et des balises de mises en forme pour mettre en valeur les informations(taille de police, couleurs, alignement…)
L’évolution du html tend à séparer les contenus de la mise en forme. Le xhtml (une évolution du html) se focalise plus sur la structure du contenu (déclarer les titres, les paragraphes, les bandeaux, les barres de navigations, les pieds de pages). Et ce sont les feuilles de styles qui gérent la mise en forme.
Javascript
Le Html n’est pas un langage de programmation donc il ne peut intéragir avec le client, il est en quelques sorte figé.
Le javascript, lui, est un langage de programmation client. Il va donc nous permettre d’effectuer des actions dans le navigateur. On va pouvoir par exemple animer des images, créer des effets de survols sur des images, contrôler un formulaire et ce sans recharger la page.
En général on l’utilise pour modifier ou contrôler un contenu déjà existant en html.
PHP
Le php est aussi un langage de programmation. Mais c’est un langage côté serveur qui s’exécute chez l’hebergeur. Il va également permettre d’intéragir avec les visiteurs mais aura besoin de recharger la page pour obtenir le résultat. Il sera souvent utiliser pour modifier le contenu du site et afficher les pages en fonction des choix de l’internautes. On parle alors de contenu dynamique (images, texte, dates)
Possibilités réalisables avec quelques bases :
• Afficher une image ou un texte au hasard
• Afficher la date du jour, la date de modification du fichier
• Faire une galerie photo
• Permettre de rajouter des photos facilement sur le site
• Créer un module de news
• Créer des accés privés, suivre les internautes (caddie, site personalisé…)
• Créer des catalogues (liste-détail produits, recherche, ajouter, supprimer, modifier)
• Compteur de visite, des statistiques
• formulaire de contact
• Sondage
• Include (comme les modèles en plus puissant)
• Forum
• NewsLetter (sarbacanne)
• Quizz…
Les premiers pas en php
Pour insérer du php dans une page web, le fichier doit finir par l’extension .php. Pour contrôler le résultat il faut placer le fichier sur un serveur web compatible avec php (easyphp ou votre hébergeur)
Par exemple pour écrirer un texte dans une page on va utiliser la syntaxe ci-dessous que l’on va insérer dans notre fichier html (n’oubliez pas l’extension .php). Il faudra enregistrer ce fichier dans le dossier « www » du dossier eaysphp qui se trouve par défaut dans le dossier programmes files sous windows. Il faut qu’ easyphp soit lancer et pour tester le fichier dans le navigateur il faut taper l’adresse du serveur 127.0.0.1
< ?php echo « mon premier programme PHP »; ?>
Le code PHP peut donc être directement inséré dans les pages html. Il suffit de mettre le code html entre les balises <? et ?>, ou .
Pour insérer des commentaires dans les pages on utilise
// écrire ici ses remarques ou explications
ou
/* écrire ici ses remarques ou explications */
Les variables
Les variables nous permettent de stocker, le temps de l’exécution d’un script, des valeurs numériques ou alpha numérique.
Les variables commencent par le symbole dollars $. On ne commence pas par un chiffre, php distingue la casse des caractères (majuscule ou minuscule), on peut utiliser le tiret bas pour remplacer les espaces ou commencer avec un chiffre en deuxième position. On n’a pas besoin de déclarer les types de variables sous PHP (entier, chaîne, virgule flottante, tableau, objet). Octale commence par 0 et hexa commence par 0x
Du texte
$tutu = « un texte »;
Un entier
$tutu = 5445;
Un nombre à virgule
$tutu = 35,34534;
………