- Saturday
- April 19th, 2025
- Ajouter un cours

I/ HTML 1) Qu’est qu’un langage HTML et A quoi sert-t-il ? 2) Quels logiciels utilisés pour HTML 3) Première pas en HTML 4) Les Balises HTML 5) TD 1 : formulaire d’inscription en ligne TD 2 : Annexe TD...

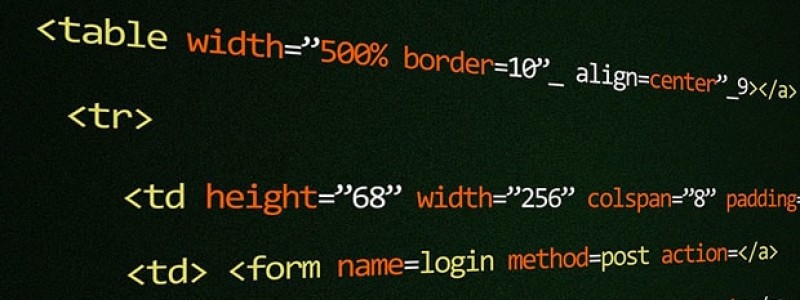
Qu'est ce que l'HTML? HTML est le langage de balisage hypertexte utilisé dans le Web (HyperText Markup Language). Ce n'est pas un langage de programmation proprement dit. Ce sont "simplement" des balises pour mettre en forme (avec des liens, en...

La déclaration d'un formulaire La définission des différents éléments du formulaire se fait en utilisant l'élément <FORM>. L'action a réaliser pour traiter le formulaire doit être précisée en utilisant les deux attributs suivants : • L'attribut ACTION Il indique l'action...

HTML est le langage universel utilisé pour communiquer sur le Web. Votre information sera ainsi transportée sur cette gigantesque toile de réseaux interconnectés qu'est Internet, pour aboutir sur l'ordinateur de votre lecteur grâce à un programme appelé navigateur ou browser....

1) Qu'est-ce que faire un lien ? 2) Lier vos pages locales 3) Lier des sites. Liens absolus 4) Lien relatifs 5) Lien vers une adresse e-mail 6) Lien vers une ancre 7) Lien avec des images 8) Couleur des...

Introduction Il n’y aura pas de HTML 5. C’est ce qu’a confirmé le W3C (World Wide Web Consortium), l’organisme qui édite les recommandations des langages du Web : le HTML est mort en tant que tel. Certes, pendant des années,...

1. L'élément FRAMESET 2. L'élément FRAME 3. L'élément NOFRAME 4. Type de document 5. Envoyer un lien vers un cadre L'élément FRAMESET Il permet de définir le nombre de zones et leurs dimensions. Les deux principaux attributs sont rows et...

• Présentation du langage HTML o qu'est ce que l'HTML? o qu'est ce qu'une balise? o de quoi avez-vous besoin? • Présentation des balises usuelles o votre premier document o balises simples o balises de mise en forme o listes...

1 Introduction 2 Préambule 3 Environnement 4 Choix et Historique 5 Internet 5.1 Environnement Client-Serveur 5.2 Moteur de recherche 5.3 Le navigateur 6 Du concret ! 6.1 La première page HTML 6.2 Mise en forme 6.2.1 Les couleurs 6.2.2 Police...