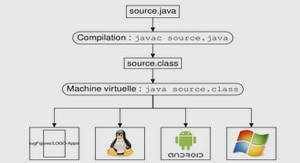
Cours dessin java et java 2D, tutoriel & guide de travaux pratiques en pdf.
Java 2D et Swing
Graphics
repaint(), et en Swing
Composants de base
Chaîne de traitement
Les formes (Shape)
Les courbes, les aires
Transformations affines
2D et Swing : deux avantages
« Pour les composants : AWT et Swing
« Pour l’affichage : Graphics et Graphics2D
Le dessin de base
« Les outils de dessin sont assez rudimentaires :
#des méthodesdraw*()et fill*()pour lignes, rectangles, ovales, polygone;
#choix dedeux modes de dessin : directou xor;
#une zone de découpe (clipping) rectangulaire.
« Java 2 propose des possibilités très sophistiquées:
#des méthods draw(Shape)et fill(Shape)
#Choix des 8 modes de dessin
#des zones de découpe arbitraires (en principe)
#des transformations géométriques complexes
« En Swing, le “double buffering” est automatique par défaut.
Contexte graphique
« L’outil de dessin est lecontexte graphique, objet de la classe Graphics.
Il encapsule l’information nécessaire, sous forme d’état graphique.
Celui-ci comporte
#la zone de dessin (le composant), pour les méthodes draw*()et fill*()
#une éventuelle translation d’origine
#le rectangle de découpe (clipping)
#la couleur courante
#la fonte courante
#l’opération de dessin (simple ou xor)
#la couleur du xor, s’il y a lieu.
« Chaque composant peut accéder implicitement et explicitement à un contexte graphique.
Obtenir un contexte graphique
« On obtient un contexte graphique
#implicitement, dans une méthode paint() ou update(): AWT construit un contexte graphique passé en paramètre,
#explicitement, dans un composant ou dans une image, parget Graphics(),
#explicitement encore, en copiant un objet Graphics existant.
« Un contexte graphique utilise des ressources systèmes. L’acquisition explicite doit être accompagnée, in fine, par une libération explicite au moyen de dispose().
« L’acquisition explicite d’un contexte graphique est – dit-on – signe d’une programmation maladroite.
Un exemple
public classBonjourGribouille
extends Applet {
int xd, yd;
public void init() {
addMouseListener(new Appuyeur());
addMouseMotionListener(new Dragueur());
}
class Appuyeur extends MouseAdapter {
public void mousePressed(MouseEvent e) {
xd = e.getX(); yd = e.getY();
}
}
class Dragueur extends MouseMotionAdapter {
public void mouseDragged(MouseEvent e) {
int x = e.getX(), y = e.getY();
Graphics g = getGraphics();
g.drawLine(xd, yd, x, y);
xd =x;yd = y;
g.dispose();
}
}
}
Sans appel explicite : AWT seulement
"Fait appel à latriplette magique
repaint
update
paint
"repaint()demande un
rafraîchissement. Appelle
update(),en lui fournissant un
contexte graphique.
"update()par défaut efface le
dessin et appellepaint().
"paint()par défaut ne fait rien.
"Ici
#repaint()appelleupdate();
#update()n'efface pas;
#paint()trace la ligne.
public class BonjourGribouille2
extends Applet {
int xd, yd, x, y;
public void init() { idem }
public voidupdate(Graphics g) {
paint(g);
}
public voidpaint(Graphics g) {
g.drawLine(xd, yd, x, y);
xd= x;yd= y;
}
class Appuyeur extends MouseAdapter {
public void mousePressed(MouseEvent e) {
xd = e.getX(); yd = e.getY();
}
}
class Dragueur extends MouseMotionAdapter {
public void mouseDragged(MouseEvent e) {
x = e.getX(); y = e.getY();
repaint();
}
}
}
……….