Formation administration des serveurs Web avec IIS, tutoriel & guide de travaux pratiques en pdf.
COMPRENDRE LES SERVEURS WEB
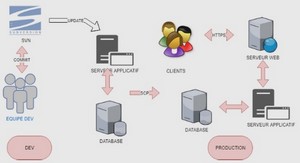
UNE ARCHITECTURE CLIENT/SERVEUR EVOLUTIVE
Le Web constitue l’application client serveur la plus répandue dans le monde. Ce nouveau modèle client/serveur est constitué de clients légers universels, les navigateurs ou browsers, qui communiquent avec des serveurs Web de plus en plus sophistiqués.
Les applications Web de la première génération sont très simples et se contentent dans leur version initiale de servir des pages HTML statiques et en lecture seule. Les documents situés sur les serveurs sont accessibles au moyen des liens hypertexte qui mettent en œuvre des mécanismes de nommages universels au travers des URL (Uniform Resource Locator). La localisation des documents s’effectue en 2 temps : une première étape consacrée à la recherche du serveur par le mécanisme DNS, puis une recherche du document sur le serveur.
Le web que nous connaissons aujourd’hui ne se contente plus de diffuser de l’information électronique à caractère statique. Il constitue une plate-forme applicative client/serveur réellement interactive. Sa dernière évolution intègre, notamment dans le domaine de l’Intranet et du commerce électronique, des technologies de composants répartis.
INTERACTION ENTRE CLIENT ET SERVEUR
La base de cette architecture reste le protocole HTTP (Hypertext Transfer Protocol) qui assure les fonctions de base. Il est très rudimentaire et semblable au RPC. Il s’agit d’un protocole sans état (Stateless) qui :
• Etablit la connexion.
• Assure la réception ou la transmission de paramètres, dont le document demandé.
• Met fin à la connexion.
L’interaction entre le client et le serveur se déroule ainsi :
1. Vous choisissez une URL cible
En cliquant sur un lien hypertexte ou en saisissant l’adresse dans la barre de contrôle de votre navigateur.
2. Le navigateur envoie votre requête au serveur
L’URL est insérée dans une requête HTTP qui est transmise au serveur.
3. Le serveur traite la requête
La demande du client provoque l’établissement d’une connexion de type socket (sur le port virtuel TCP 80 par défaut pour le service HTTP) entre celui-ci et le serveur HTTP qui tourne en tâche de fond dans l’attente des requêtes.
Le serveur interprète la demande du client, recherche le fichier HTML demandé, expédie celui-ci et ferme la connexion.
4. Le navigateur interprète les commandes HTML
Le contenu de la page est affiché dans la fenêtre du navigateur.