1. Introduction
Composant 4D SVG
Outils de développement Précisions de syntaxe
2. Attributs
3. Couleurs et dégradés
Couleurs SVG
4. Dessin
5. Documents
6. Filtres
Filtres SVG
8. Texte
9. Utilitaires
10. Annexes
Annexe A, Tableau de couleurs
Annexe B, Liens externes
Introduction
Composant 4D SVG
Le SVG (Scalable Vector Graphics) est un format de fichier graphique vectoriel bidimensionnel basé sur le XML. 4D comporte un moteur de rendu intégré permettant d’afficher les fichiers SVG.
Le langage XML dédié à la manipulation des images SVG est particulièrement riche et étendu. Afin d’en simplifier l’accès et la prise en main, 4D propose le composant 4D SVG.
Ce composant comporte de nombreuses commandes permettant la création et la manipulation d’objets graphiques usuels. Le but de cette bibliothèque n’est pas d’être exhaustif mais de répondre aux besoins les plus courants des développeurs 4D. A noter que tous les besoins spécifiques supplémentaires pourront êtres traités avec les commandes XML de 4D.
Installation et mise en oeuvre.
Le Composant 4D SVG doit être installé au minimum dans 4D v11 SQL release 3 (version 11.3).
Comme tout composant 4D, le Composant 4D SVG s’installe par la copie du dossier du composant (4D SVG.4dbase) dans le dossier Components de la base. Le dossier Components de la base doit être situé au même niveau que le fichier de structure. Les composants étant chargés au démarrage, la base ne doit pas être lancée avan la copie complète de tous les éléments.
Outils de développement
Le composant 4D SVG propose un ensemble d’outils destinés à faciliter la saisie du code et la prévisualisation des graphiques SVG :
• la palette de syntaxe
• la palette de couleurs
• le visualisateur SVG
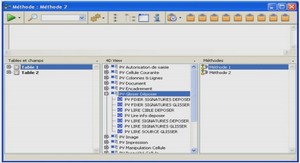
Palette de syntaxe
La palette de syntaxe liste les commandes du composant 4D SVG regroupées par thèmes :
La palette permet d’insérer les commandes du composant dans l’éditeur de méthodes par simple glisser-déposer. La commande est alors collée dans la méthode avec ses paramètres. Les paramètres optionnels sont préfixés d’un trait de soulignement.
Pour afficher la palette de syntaxe, vous pouvez soit :
• exécuter la méthode SVGTool_Display_syntax,
• cliquer sur le bouton SVG et choisir la commande Syntaxe du composant SVG dans la palette du composant 4D Pop si vous l’utilisez (cf. ci-dessous).
Palette de couleurs
La palette de couleurs affiche le nom et un échantillon de chaque couleur définie dans la norme SVG, ainsi qu’un curseur permettant de faire varier le taux d’opacité :
Vous pouvez utiliser cette palette pour insérer par glisser-déposer une référence de couleur SVG dans l’éditeur de méthodes de 4D. La couleur est insérée sous forme de chaîne incluant éventuellement le taux d’opacité (par exemple « lavender:30 » pour la couleur lavande et une opacité de 30 %). Pour plus d’informations sur les références de couleurs, reportez-vous à la section Couleurs SVG.
Attributs
SVG_GET_ATTRIBUTES
Description
La commande SVG_SET_ATTRIBUTES permet d’affecter un ou plusieurs attribut(s) personnalisé(s) à un objet SVG de référence objetSVG. Si le ou les attribut(s) existaient déjà, leurs valeurs sont remplacées par celles passées en paramètre.
Les attributs et leurs valeurs sont passés par couples de paramètres.
Exemple
$svg:=SVG_New
$object:=SVG_New_rect ($svg; 10; 10; 200; 200; 0; 0; « black »; »white »; 2)
SVG_SET_ATTRIBUTES($object; « style »; « fill:red; stroke:blue; stroke-width:3 »)
Référence
SVG_GET_ATTRIBUTES, SVG_SET_ATTRIBUTES_BY_ARRAYS.
……
4D composant pour Windows et mac OS (1,49 MO) (Cours PDF)