Authentification des observateurs et usagers aéronautiques
Maquette de l’outil en ligne
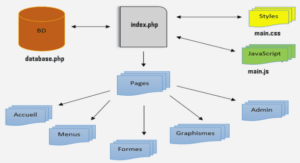
Structure du site Dans un outil mis en ligne ou plateforme web, la navigation est obligatoirement évolutive car le passage d’une phase à l’autre doit être structuré. Ce qui montre le maintien d’une hiérarchisation équilibrée, permettant l’accès rapide à l’information et une compréhension intuitive de la façon dont les pages sont organisées tout en donnant la possibilité d’évoluer. Pour cela, nous avons choisi la structure en évolution. Figure 36 : Structure de notre plateforme web en évolution. Les couleurs (vert, violet, marron, orange et bleu) identifient les utilisateurs et les navigations obligatoires évolutives dont ils auront l’accès. La couleur gris correspond à l’index initial de la page.
La charte graphique
Une charte graphique aboutit généralement à la création de modèles de pages (en anglais Template) servant comme des gabarits pour la création du site web. Les Template sont des images créées sous forme de calques ou bien des pages web représentant le squelette graphique des pages types dans notre site web comme par exemple : la page d’accueil, la page administrateur station / webmaster et la page observateur dans notre projet . Figure 37 : Charte graphique de la page d’accueil Figure 38 : Charte graphique de la page administrateur station /webmaster/observateur Logo Titre Logo Barre des menus Accueil Contenu du lien choisi Logo Nom de la station ouvert Logo Barre des menus Accueil Date/Heure Contenu du lien choisi Bouton 94 Figure 39 : Charte graphique de la page Aéroview La charte graphique est très bien respectée : Fonds clairs à thèmes crées à partir de photoshop ; Police de style Arial, Helvetica et Times New Roman ; Couleur bleu/noir pour les textes et blanc pour les titres, Taille de 10 points pour le texte, 14 points pour les rubriques et 35 points pour les titres ; Boutons de navigation de fond bleu foncé et de couleur rouge pour le bouton actif.
CONCLUSION
Au cours de l’analyse, nous avons donné une vue générale sur l’UML. Nous avons montré le principe de fonctionnement et les relations qui existent entre les différents acteurs et leur interaction avec le système. La phase conceptuelle est une étape fondamentale pour la réalisation de n’importe quel projet. Elle permet de faciliter le système d’information et réaliser l’implémentation de la base de donné et le traitement, elle nous a permis aussi d’expliquer les diagrammes de cas d’utilisation, de classe, de navigation et de séquence optés par notre système. Par la suite, on doit chercher les moyens et les outils possibles pour développer l’application, dont nous allons voir dans le chapitre suivant. Le prochain chapitre sera consacré à la réalisation du projet.