Python SMTPlib
La SMTPlib est une bibliothèque Python pour l’envoi des e-mails à l’aide du protocole SMTP (Simple Mail Transfer Protocol). C’est un module intégré; nous n’avons pas besoin de l’installer, il permet ainsi de faire abstraction de toutes les complexités du SMTP.
Utilisation de fenêtres et de graphismes
Jusqu’à présent, nous avons utilisé Python exclusivement « en mode texte ». Nous avons procédé ainsi parce qu’il nous fallait absolument d’abord dégager un certain nombre de concepts élémentaires ainsi que la structure de base du langage, avant d’envisager des expériences impliquant des objets informatiques plus élaborés (fenêtres, images, sons, etc.). Nous pouvons maintenant nous permettre une petite incursion dans le vaste domaine des interfaces graphiques, mais ce ne sera qu’un premier amuse-gueule : il nous reste en effet encore bien des choses fondamentales à apprendre, et pour nombre d’entre elles l’approche textuelle reste la plus abordable.
Interfaces graphiques (GUI) Si vous ne le saviez pas encore, apprenez dès à présent que le domaine des interfaces graphiques (ou GUI, Graphical User Interfaces) est extrêmement complexe. Chaque système d’exploitation peut en effet proposer plusieurs « bibliothèques » de fonctions graphiques de base, auxquelles viennent fréquemment s’ajouter de nombreux compléments, plus ou moins spécifiques de langages de programmation particuliers. Tous ces composants sont généralement présentés comme des classes d’objets, dont il vous faudra étudier les attributs et les méthodes. Avec Python, la bibliothèque graphique la plus utilisée jusqu’à présent est la bibliothèque tkinter, qui est une adaptation de la bibliothèque Tk développée à l’origine pour le langage Tcl. Plusieurs autres bibliothèques graphiques fort intéressantes ont été proposées pour Python : wxPython, pyQT, pyGTK, etc. Il existe également des possibilités d’utiliser les bibliothèques de widgets Java et les MFC de Windows. Dans le cadre de ces notes, nous nous limiterons cependant à tkinter, dont il existe fort heureusement des versions similaires (et gratuites) pour les plates-formes Linux, Windows et Mac OS.
Premiers pas avec tkinter
Pour la suite des explications, nous supposerons bien évidemment que le module tkinter37 a déjà été installé sur votre système. Pour pouvoir en utiliser les fonctionnalités dans un script Python, il faut que l’une des premières lignes de ce script contienne l’instruction d’importation : from tkinter import *
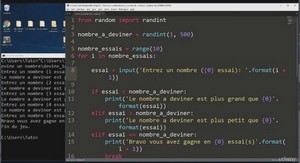
Comme toujours sous Python, il n’est même pas nécessaire d’écrire un script. Vous pouvez faire un grand nombre d’expériences directement à la ligne de commande, en ayant simplement lancé Python en mode interactif. Dans l’exemple qui suit, nous allons créer une fenêtre très simple, et y ajouter deux widgets38 typiques : un bout de texte (ou label) et un bouton (ou button). >>> from tkinter import * >>> fen1 = Tk() >>> tex1 = Label(fen1, text=’Bonjour tout le monde !’, fg=’red’) >>> tex1.pack() >>> bou1 = Button(fen1, text=’Quitter’, command = fen1.destroy) >>> bou1.pack() >>> fen1.mainloop()
Suivant la version de Python utilisée, vous verrez déjà apparaître la fenêtre d’application immédiatement après avoir entré la deuxième commande de cet exemple, ou bien seulement après la septième.
Examinons à présent plus en détail chacune des lignes de commandes exécutées
1. Comme cela a déjà été expliqué précédemment, il est aisé de construire différents modules Python, qui contiendront des scripts, des définitions de fonctions, des classes d’objets, etc. On peut alors importer tout ou partie de ces modules dans n’importe quel programme, ou même dans l’interpréteur fonctionnant en mode interactif (c’est-à-dire directement à la ligne de commande). C’est ce que nous faisons à la première ligne de notre exemple : from tkinter import * consiste à importer toutes les classes contenues dans le module tkinter. Nous devrons de plus en plus souvent parler de ces classes. En programmation, on appelle ainsi des générateurs d’objets, lesquels sont eux-mêmes des morceaux de programmes réutilisables. Nous n’allons pas essayer de vous fournir dès à présent une définition définitive et précise de ce que sont les objets et les classes, mais plutôt vous proposer d’en utiliser directement quelques-un(e)s. Nous affinerons notre compréhension petit à petit par la suite.
2. À la deuxième ligne de notre exemple : fen1 = Tk(), nous utilisons l’une des classes du module tkinter, la classe Tk(), et nous en créons une instance (autre terme désignant un objet spécifique), à savoir la fenêtre fen1. Ce processus d’instanciation d’un objet à partir d’une classe est une opération fondamentale dans les techniques actuelles de programmation. Celles-ci font en effet de plus en plus souvent appel à une méthodologie que l’on appelle programmation orientée objet (ou OOP : Object Oriented Programming). La classe est en quelque sorte un modèle général (ou un moule) à partir duquel on demande à la machine de construire un objet informatique particulier. La classe contient toute une série de définitions et d’options diverses, dont nous n’utilisons qu’une partie dans l’objet que nous créons à partir d’elle. Ainsi la classe Tk(), qui est l’une des classes les plus fondamentales de la bibliothèque tkinter, contient tout ce qu’il faut pour engendrer différents types de fenêtres d’application, de tailles ou de couleurs diverses, avec ou sans barre de menus, etc. Nous nous en servons ici pour créer notre objet graphique de base, à savoir la fenêtre qui contiendra tout le reste. Dans les parenthèses de Tk(), nous pourrions préciser différentes options, mais nous laisserons cela pour un peu plus tard. L’instruction d’instanciation ressemble à une simple affectation de variable. Comprenons bien cependant qu’il se passe ici deux choses à la fois : ○ la création d’un nouvel objet, (lequel peut être fort complexe dans certains cas, et par conséquent occuper un espace mémoire considérable) ; ○ l’affectation d’une variable, qui va désormais servir de référence pour manipuler l’objet40.
3. À la troisième ligne : tex1 = Label(fen1, text=’Bonjour tout le monde !’, fg=’red’), nous créons un autre objet (un widget), cette fois à partir de la classe Label(). Comme son nom l’indique, cette classe définit toutes sortes d’étiquettes (ou de libellés). En fait, il s’agit tout simplement de fragments de texte quelconques, utilisables pour afficher des informations et des messages divers à l’intérieur d’une fenêtre. Nous efforçant d’apprendre au passage la manière correcte d’exprimer les choses, nous dirons que nous créons ici l’objet tex1 par instanciation de la classe Label(). Remarquons que nous faisons appel à une classe, de la même manière que nous faisons appel à une fonction : c’est-à-dire en fournissant un certain nombre d’arguments dans des parenthèses. Nous verrons plus loin qu’une classe est en fait une sorte de « conteneur » dans lequel sont regroupées des fonctions et des données. Quels arguments avons-nous donc fournis pour cette instanciation ? ○ Le premier argument transmis (fen1), indique que le nouveau widget que nous sommes en train de créer sera contenu dans un autre widget préexistant, que nous désignons donc ici comme son « maître » : l’objet fen1 est le widget maître de l’objet tex1. On pourra dire aussi que l’objet tex1 est un widget esclave de l’objet fen1. ○ Les deux arguments suivants servent à préciser la forme exacte que doit prendre notre widget. Ce sont en effet deux options de création, chacune fournie sous la forme d’une chaîne de caractères : d’abord le texte de l’étiquette, ensuite sa couleur d’avant-plan (ou foreground, en abrégé fg). Ainsi le texte que nous voulons afficher est bien défini, et il doit apparaître coloré en rouge. Nous pourrions encore préciser bien d’autres caractéristiques : la police à utiliser, ou la couleur d’arrière-plan, par exemple. Toutes ces caractéristiques ont cependant une valeur par défaut dans les définitions internes de la classe Label(). Nous ne devons indiquer des options que pour les caractéristiques que nous souhaitons différentes du modèle standard.
Programmes pilotés par des événements
Vous venez d’expérimenter votre premier programme utilisant une interface graphique. Ce type de programme est structuré d’une manière différente des scripts « textuels » étudiés auparavant. Tous les programmes d’ordinateur comportent grosso-modo trois phases principales : une phase d’initialisation, laquelle contient les instructions qui préparent le travail à effectuer (appel des modules externes nécessaires, ouverture de fichiers, connexion à un serveur de bases de données ou à l’Internet, etc.), une phase centrale où l’on trouve la véritable fonctionnalité du programme (c’est-à-dire tout ce qu’il est censé faire : afficher des données à l’écran, effectuer des calculs, modifier le contenu d’un fichier, imprimer, etc.), et enfin une phase de terminaison qui sert à clôturer « proprement » les opérations (c’est-à-dire fermer les fichiers restés ouverts, couper les connexions externes, etc.). Dans un programme « en mode texte », ces trois phases sont simplement organisées suivant un schéma linéaire comme dans l’illustration ci-contre. En conséquence, ces programmes se caractérisent par une interactivité très limitée avec l’utilisateur. Celui-ci ne dispose pratiquement d’aucune liberté : il lui est demandé de temps à autre d’entrer des données au clavier, mais toujours dans un ordre prédéterminé correspondant à la séquence d’instructions du programme. Dans le cas d’un programme qui utilise une interface graphique, par contre, l’organisation interne est différente. On dit d’un tel programme qu’il est piloté par les événements. Après sa phase d’initialisation, un programme de ce type se met en quelque sorte « en attente », et passe la main à un autre logiciel, lequel est plus ou moins intimement intégré au système d’exploitation de l’ordinateur et « tourne » en permanence. Ce réceptionnaire d’événements scrute sans cesse tous les périphériques (clavier, souris, horloge, modem, etc.) et réagit immédiatement lorsqu’un événement y est détecté. Un tel événement peut être une action quelconque de l’utilisateur : déplacement de la souris, appui sur une touche, etc., mais aussi un événement externe ou un automatisme (top d’horloge, par exemple).