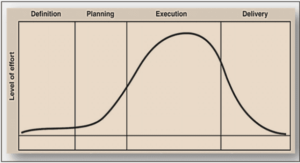
Effet loupe avec optique déformante
Pour créer une loupe, a priori, rien de plus simple que de dupliquer une zone de l’image à agrandir, dans un conteneur masqué. Mais pour que l’élément agrandi suive correctement le mouvement de déplacement de la loupe, nous devons définir une équation. De même, pour que la loupe affiche une image agrandie et déformée, nous devons aussi appliquer un flou sur le masque qui la canalise. Or, un masque ne supporte un flou que si celui-ci a été créé dynamiquement. Dans cette section, nous utilisons une image placée dans le scénario pour créer un effet de loupe sur une lentille, mobile, par simple déplacementDans le document « ch11_apiGraphisme_3.fla », sur la scène principale, figure le Movie- Clip contenu_mc, qui affiche une image. Les dimensions de ce MovieClip sont réduites à 50 %. Au-dessus, est placé un symbole nommé loupe_mc, constitué d’une forme dégradée semi-transparente et d’un bouton de déplacement. Sur la scène principale, un disque noir est placé hors champ, sur la droite. Ce MovieClip, nommé masque_mc, sert de masque pour l’image agrandie. L’image agrandie, elle, apparaît dans le scénario sous le nom d’occurrence zoom_mc (voir Figure 11.8). Son calque est désactivé mais demeure visible à la publication. Ce symbole est en fait une deuxième occurrence du même symbole contenu_mc, mais affiché à 100 %. L’image qu’il véhicule n’est donc pas déformée.
Le programme est organisé en trois parties : l’initialisation, les actions de déplacement de la loupe et la gestion de l’image agrandie. La loupe est constituée d’un MovieClip qui contient principalement une forme graphique presque transparente. Cette forme laisse donc voir l’image située à l’arrière-plan. Dans le programme, nous rendons la loupe mobile sur l’action de l’utilisateur. Mais cette loupe n’exerce rien, en tant que telle, sur l’image survolée. C’est, sous la loupe, que nous avons placé une image agrandie, dans un clip, clip sur lequel nous appliquons un masque avecActionScript. Il est à noter que les filtres n’affectent que les masques créés en ActionScript. C’est la raison pour laquelle nous procédons ainsi et non à partir des options de masque disponibles dans lescénario. Dans le programme, plus loin, une action détermine le positionnement de ce clip en fonction du positionnement de la loupe. Pour affiner l’effet, nous ajoutons aussi au masque un filtre flou. C’est ce flou qui va permettre de simuler la distorsion de l’image à travers la lentille.
Nous commençons par appliquer un lissage sur les formes vectorielles contenues dans la loupe à l’aide de la propriété cacheAsBitmap abordée dans la section précédente. Nous appliquons ensuite un filtre flou sur le symbole masque_mc, utilisé pour révéler une partie de l’image agrandie. En appliquant une valeur de flou de quelques pixels seulement, nous définissons un contour assez fin pour le masque, et donc, une forme de lentille plutôt plate. En spécifiant des valeurs plus élevées, nous créons une forme de lentille plus convexe. À la suite, nous attachons le symbole masque_mc à l’image agrandie, à l’aide de la propriété mask (zoom_mc.mask=masque_mc). Nous définissons enfin un rectangle pour canaliser la zone de déplacement de la loupe. Nous limitons le déplacement à une surface proche de la surface de l’image, ceci afin d’éviter que l’utilisateur ne perçoive encore, dans les extrémités, l’image de dessous, ce qui serait incohérent d’un point de vue graphique.
La première fonction active le déplacement de la loupe dès que l’utilisateur appuie sur le bouton situé en haut et à droite de l’objet (deplacementLoupe_btn). Ce déplacement est défini par les paramètres false et zoneDeplacement. false désigne le fait que l’objet ne s’accroche pas sur le pointeur en son centre. Le déplacement est donc normal. La variable zoneDeplacement fait référence à la zone rectangulaire définie comme limites de la zone de déplacement. La deuxième fonction interrompt tous les déplacements, quels qu’ils soient, dès que l’utilisateur relâche le bouton de la souris. Du fait que l’écouteur est placé sur la timeline duL’image agrandie (zoom_mc) est, quant à elle, positionnée en fonction de la loupe. L’équation que nous utilisons indique sommairement l’action suivante : la position de l’image agrandie (zoom_mc) correspond à la position de la loupe en valeur négative (voir Figure 11.9), plus la moitié de la scène (pour permettre d’inverser le coefficient lorsque le pointeur passe le centre du document), plus la demie largeur ou hauteur du zoom (pour recentrer l’image agrandie) moins les dimensions de la loupe (pour center l’image avec la loupe).