Exercice corrigé HTML tableau, tutoriel & guide de travaux pratiques en pdf.
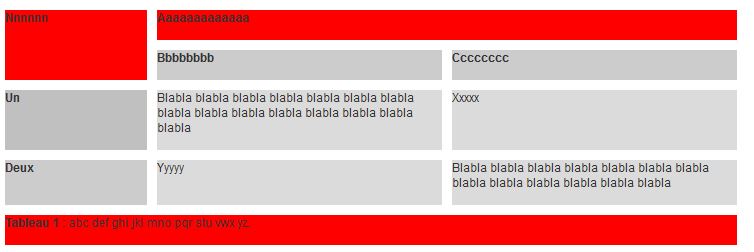
Réaliser le tableau ci-dessous :
- celui-ci doit être centré dans la page et occuper le 80% de la largeur de la fenêtre du navigateur
- largeur des bordures: 10 pixels (attribut CELLSPACING=); épaisseur de l’ombrage: 3 pixels (attribut BORDER=); détachement du texte par rapport aux bords: 5 pixels (attribut CELLPADDING=)
- la première colonne doit faire 80 pixels de large, les 2 autres se partageant le reste de la largeur
- dans les 2 premières lignes d’en-tête et dans la première colonne, le texte doit être en gras et souligné ; dans les autres cellules, il doit être en style normal et justifié à gauche
- réaliser alignement du texte « Xxxxx » au haut de la cellule, alignement du texte « Yyyyy » au bas de la cellule
- définir couleurs de fond
- placer une légende au bas du tableau
- les balises , , sont facultatives, mais il vaut mieux les mettre

La correction exercice HTML tableau (voir page 2 en bas)






