1. Graphisme en Java
1.1 Dessin « à la main »
2. Le nouveau modèle de gestion des événements
2.1 Table des gestionnaires d’événéments dans 1.1
3. Les composants d’interfaces
3.1 Principes
3.2 Hiérarchie des composants d’interface
3.3 Component
3.4 Button
3.5 Checkbox
3.6 Choice
3.7 Label
3.8 List
3.9 Panel et Applet
3.10 TextArea et TextField
3.11 Frame et Dialog
3.12 Canvas
3.13 Gestionnaires de présentation (layout managers)
3.14 Dialogues
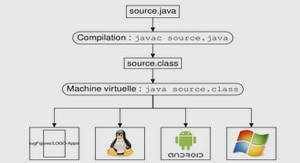
Graphisme en Java
Remarque, sauf mentionné, toutes les techniques graphiques présentées ici fonctionnent pour Java 1.1 et au-dessus. Les techniques de la version 1.0 ne sont pas présentées.
Dessin « à la main »
Pour dessiner:on utilise des primitives graphiques qui sont des messages envoyés au context graphique passé dans l’applet (ou dans un composant graphique, voir plus loin).
Exemple:
import java.applet.Applet;
import java.awt.*;
public class EssaiGraphics extends Applet
{
public void init()
{
resize(250,250);
// setBackground(Color.white);
}
public void paint( Graphics g)
{
Dimension d = size();
Color bg = getBackground();
//Draw a fancy frame around the applet.
g.setColor(bg);
g.draw3DRect(0, 0, d.width – 1, d.height – 1, true);
g.draw3DRect(3, 3, d.width – 7, d.height – 7, false);
g.setColor(Color.darkGray);
g.drawLine(0,0,250,250);
g.drawLine(0,250,250,0);
g.setColor(Color.blue);
g.fillRoundRect(100,100,50,50,25,25);
g.setColor(Color.magenta);
g.drawString(« salut les mecs »,40,50);
g.fillOval(120,120,60,40);
}
}
Le nouveau modèle de gestion des événements
Ce modèle est fondé sur la notion de «producteur d’événements»et «d’écouteurs» (listeners) qui interprètent et réagissent aux événements produits par les producteurs.
Button est un exemple de producteur de l’événement ActionEvent.
Le modèle:
¨Pour ajouter un «écouteur d’action» (listener) à un composant, il suffit de faire:
b.addActionListener(leListener);
où b est un composant qui reçoit des événement et leListenerest un « listener » qui implémente une (ou plusieurs) méthodes de gestion d’événement.
Table des gestionnaires d’événéments dans 1.1
Exemple d’utilisation de boutons et de leur gestion.
1 er cas: c’est l’Applet qui gère les événements.
public class Beeper extends Applet
implements ActionListener {
Button button;
public void init() {
setLayout(new BorderLayout());
button = new Button(« Click Me »);
add(« Center », button);
button.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
Toolkit.getDefaultToolkit().beep();
}
}
Les méthodes:
<producteur>.add<type de listener>(<listener>)
Exemple:
b.addActionListener(this); //où this est l’Applet qui hérite de
draw.ActionListener.
Exemple: dessiner Scribble en 1.1
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class Scribble extends Applet implements MouseListener,
MouseMotionListener {
private int lastX, lastY,
public void init() {
this.addMouseListener(this);
Les composants d’interfaces
Principes
On place des composants dans des containers (Panel, Window, Frame,etc..).
On les déclare dans les containers et on les ajoute avec la méthode add(Component)qui les place en fonction du layoutManager(voir plus loin).
Les composants savent s’afficher et recevoir des événements (voir plus loin).
Tous ces composants héritent de Component.
Hiérarchie des composants d’interface
Attention, il y a de nouveau composants d’interface, plus complets, les Swing (on les développera ensuite).
Component
Classe abstraite qui est responsable des comportements génériques de l’ensemble de l’interface. Elle fournit:
Ce qu’apportent les composants (les sous-classes donc de Component):
· Un support graphique: paint(), update(), repaint()
· Gestion d’événements (par transfert vers un listener)
· L’apparence: fontes(get, set the current font) et couleur (setForeground(Color), getForeground(), setBackground(Color),and getBackground(). The foreground color is the color used for all text in the component, as well as for any custom drawing the component performs.
The background color is the color behind the text or graphics. For the sake of readability, the background color should contrast with the foreground color.
Button
Bouton traditionnel. Sur lequel on clique normalement. Principe général on utilise le modèle événementiel, en indiquant la commande qui peut être utilisée.
Voici un bout de code qui « enable » un bouton (exemple tiré du tutoriel de Sun):
import java.awt.*;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import java.applet.Applet;
public class ButtonDemo extends Applet
implements ActionListener {
Button b1, b2, b3;
static final String DISABLE = « disable »;
static final String ENABLE = « enable »;
public void init() {
b1 = new Button();
b1.setLabel(« Disable middle button »);
b1.setActionCommand(« disable »);
b2 = new Button(« Middle button »);
b3 = new Button(« Enable middle button »);
b3.setEnabled(false);
b3.setActionCommand(« enable »);
//Listen for actions on buttons 1 and 3.
b1.addActionListener(this);
b3.addActionListener(this);
//Add Components to the Applet, using the default FlowLayout.
add(b1);
add(b2);
add(b3);
}
Checkbox
Permet de valider ou non une propriété. Si on veut qu’ils soient mutuellement exclusifs, on les place dans un checkboxGroup, et ils on alors l’apparence d’un « bouton radio ».
Exemple du tutoriel de Sun:
import java.awt.*;
import java.applet.Applet;
public class CheckboxDemo extends Applet {
public void init() {
Panel p1, p2;
Checkbox cb1, cb2, cb3; //independent checkboxes
Checkbox cb4, cb5, cb6; //only one of these three can be selected
CheckboxGroup cbg;
//Build first panel, which contains independent checkboxes
cb1 = new Checkbox();
cb1.setLabel(« Checkbox 1 »);
cb2 = new Checkbox(« Checkbox 2 »);
cb3 = new Checkbox(« Checkbox 3 »);
cb3.setState(true);
p1 = new Panel();
p1.setLayout(new FlowLayout());
//Using a GridLayout didn’t work–kept box and text too far
apart.
p1.add(cb1);
p1.add(cb2);
p1.add(cb3);
//Build second panel, which contains a checkbox group
cbg = new CheckboxGroup();
cb4 = new Checkbox(« Checkbox 4 », cbg, false);
cb5 = new Checkbox(« Checkbox 5 », cbg, false);
cb6 = new Checkbox(« Checkbox 6 », cbg, false);
p2 = new Panel();
p2.setLayout(new FlowLayout());
p2.add(cb4);
p2.add(cb5);
p2.add(cb6);
//Add panels to the Applet.
setLayout(new GridLayout(0, 2));
add(p1);
add(p2);
validate();
}
}
…
Le graphisme et AWT (257 KO) (Cours PDF)